A Brief Intro to Phaser Game Loop
phaser, scene
2024-01-12T04:14:54-08:00
Scenes in Phaser 3 are fundamental building blocks that help organize the different states or sections of your game, such as the main menu, gameplay, level selection, game over screen, etc. They allow you to separate concerns, manage resources efficiently, and transition between different parts of your game seamlessly.
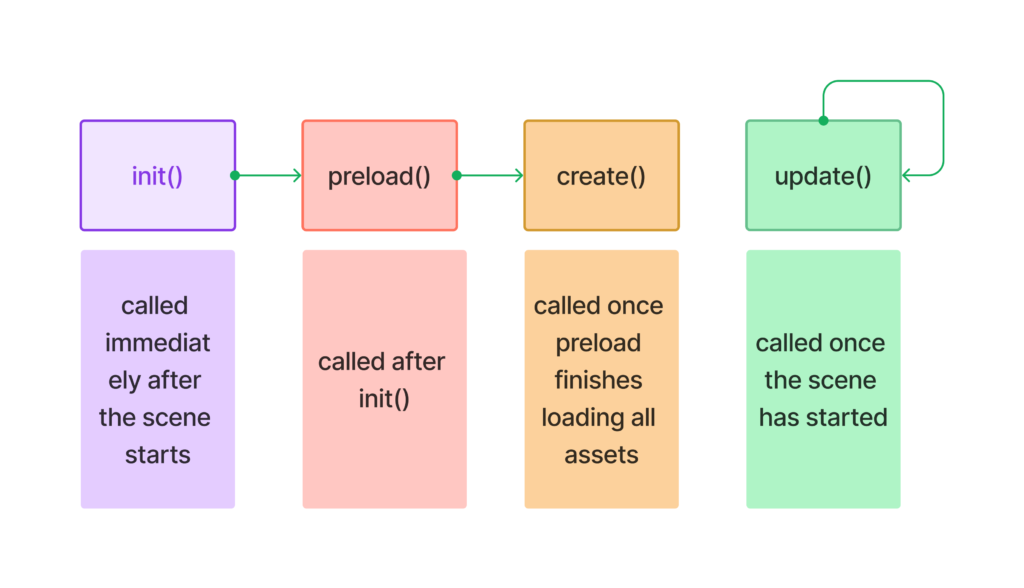
### The life cycle of a Scene

**init** : init method will call only once then the execution will transfer to **preload**.
**preload**: The preload method is used to preload all the assets needed for the scene, such as images, audio files, spritesheets, etc. This method is called once before the scene is created. once all the assets are loaded then the execution moved to **create** method.
**create** : The create method is used to initialize all the game objects and setup necessary configurations for the scene. This method is called once after the scene is created. It call only once in whole life span of a scene, ideally this function used to construct UI, animations, inputs, sound etc
**update** : The update method is used to update the game logic and handle user input during the gameplay. This method is called every frame.
Create function:
function dealCards(context, cardList, pos) {
const tweenChain = context.tweens.chain({
tweens: [
{
targets: cardList,
x: function (a, b, c, d) {
return pos.x + 85 * d; // calculate the next position of each card
},
y: pos.y,
duration: 900, // duration of the tween
angle: { from: 180, to: 0 }, // animate angle from 180 deg to 0
delay: context.tweens.stagger(100, { start: 0 }), // stagger delay
ease: Phaser.Math.Easing.Sine.Out // ease function
},
{
targets: cardList, // second phase of the tween
props: {
scaleX: { value: 0, duration: 300, yoyo: true } // scale X with yoyo
},
// onYoyo: function (tween, target) {
// target.setTexture(target.cardValue); // change card texture to front
// },
ease: Phaser.Math.Easing.Linear // ease function
}
],
paused: false,
repeat: 0
});
return tweenChain;
}